
ブログやウェブサイトで執筆をしていると何かと面倒な作業。
キャッチ画像というかブログ記事内の画像のリサイズ作業。
画像は選んだ。しかしその画像はサイズが大きいのでブログ記事の横幅(自分なら600px)に合わせたサイズに縮小しなければいけない。
いつも通りの作業なら
1. Photoshopを立ち上げて画像を読み込み
2. サイズを縮小
3. 切り出したい枠を作る
4. Web用に画像保存で画像形式・データサイズダウンを行う
5. ブログに画像をアップロード
この項目をいつもやっている。
ブログの記事にこのクオリティの画像は果たして必要なのか?
まず、Photoshopを立ち上げる時点で1・2分かかっている。
そのあとの画像のリサイズと切り出し・画像のクオリティの維持をしつつデータサイズのダウン作業は10分以上かかっている気がする。
少なくともブログ記事の画像にここまでのクオリティの画像はほとんどの場合、必要ない。
ということで、
「画像リサイズ作業を時短したい」時短するにはまず画像の選出。
それから
1. スクリーンショットでそのままパソコン画面上の使いたい画像部分をパシャリと抽出WindowsだとWindowsの標準ツール「
Snipping Tool」を起動して写真を撮りたい部分をドラッグしてスクリーンショット。
macだとショートカットキーで「コマンド」+「シフト」+「4」の同時押しした後に写真を撮りたい部分をドラッグしてスクリーンショット。
2. そのスクリーンショット画像をどこかのサイトにドラッグする。そうするとリサイズされる。3. ブログに画像をアップロードこの程度くらいに作業を時短したい。
ということで、画像リサイズのサービスをやっているサイトを探してきた。
クリアすべきなのは
『画像の比率を自動で計算してほしい』
これは絶対。例えば900px × 337pxの画像があって横幅600pxサイズまで縮小したい。でもたまにあるのは横の長さと縦の長さの入力を要求されるようなもの。
間違いなくいらない。そのままの比率で横600pxに縮小したいのに600pxに対して縦の長さがいくつなのかなんていちいち計算してられない。勝手にやってほしい。
『利用は無料』
この程度のサービスにお金を払うのはちょっと勘弁してもらいたい。
『画像ファイルをブラウザにドロップするだけの簡単作業だったら◯』
作業の短縮になり楽だから。
『画像形式を選べるようにしてほしい』
写真画像の特性にあわせて画像ファイル形式を選びたいので。
『できれば、精度の高いデータ圧縮もしてほしい(写真のクオリティを保ちつつデータサイズを下げる)』
よほど大きいサイズにならなければOK
画像リサイズサイト(1)Bulk Resize Photos.com(バルク リサイズ フォト) https://bulkresizephotos.com/
https://bulkresizephotos.com/『画像の比率を自動で計算してほしい』
◎
Width(横の長さ)を入力するだけで自動で全体縮小してくれる
その他にもHeight(縦の長さ)はもちろん50%などの比率、それぞれ縦と横の長さ指定もできる。
『利用は無料』
◎
0円で利用可能。
『画像ファイルをブラウザにドロップするだけ』
◎
対応している。しかも縮小の実行ボタンを押すと同時に画像を勝手にダウンロードしてくれるのでさらに楽。
『画像形式を選べるようにしてほしい』
◯
メニューの下に「Basic」と「Pro」があり、「Pro」を選べばJPGとPNGのどちらかを選択可能。
『できれば、精度の高いデータ圧縮もしてほしい(写真のクオリティを保ちつつデータサイズを下げる)』
◯
メニューの下に「Basic」と「Pro」があり、ProだとJPGファイルを選べば画質をある程度指定もできるし指定せずに「Basic」でやっても適切にデータサイズダウンしてくれる。
しかし、
PNGだと画質を選べない。高画質の状態でリサイズするのでデータサイズはあまり下がらない。
まとめると、JPGファイルだといいが、PNGだと画質が高画質で出力されるのでデータサイズが気になる。
PNGファイルでの出力はウェブ利用で考えるとちょっと厳しい。
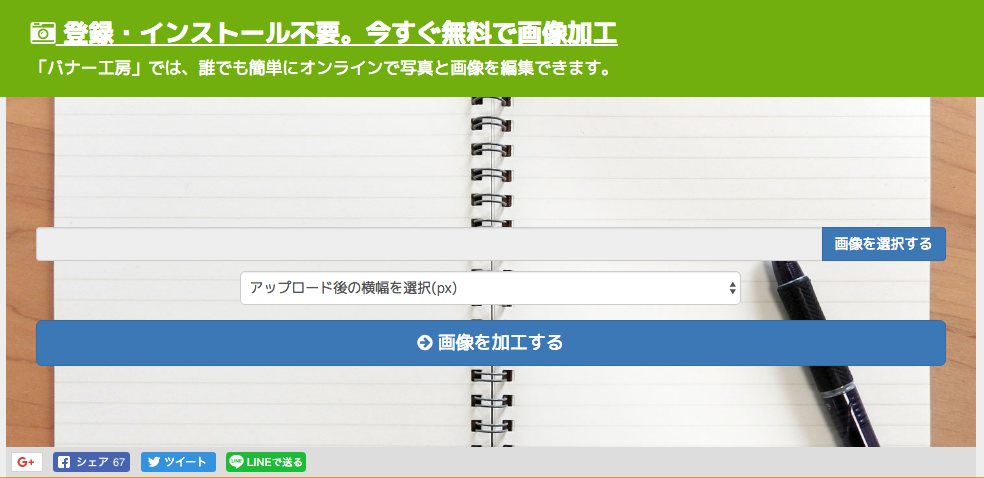
「Bulk Resize Photos」の細かい使い方(2)BANNER KOUBOU(バナー工房) https://www.bannerkoubou.com/
https://www.bannerkoubou.com/『画像の比率を自動で計算してほしい』
◯
「アップロード後の横幅を選択」にして、「画像を加工する」をクリックした後に画像のサイズは自由に選べる。
横か縦の一方の数字を入力すれば画像の比率そのままに縮小してくれる。
『利用は無料』
◎
0円で利用可能。
『画像ファイルをブラウザにドロップするだけ』
×
これは不可。
「画像を選択する」をクリックしてローカルから探して選択する。
『画像形式を選べるようにしてほしい』
△
画像はアップロードしたものがそのままの画像形式で出てくる。
JPG → JPG
PNG → PNG
『できれば、精度の高いデータ圧縮もしてほしい(写真のクオリティを保ちつつデータサイズを下げる)』
△
Bulk Resize Photos.comに比べると画像データサイズは大きめ。圧縮率の操作もできない模様。
まとめると、
画像ファイルのドロップができないのが時短を考えるとBulk Resize Photos.comよりも劣る。
リサイズはしてくれる。画像はそのままのファイル形式でリサイズしてくれる模様。
だが画質のクオリティは選べすデータサイズも大きめなのが欠点
Bulk Resize Photos.comと同様にPNGはデータ圧縮がされていない。
特徴としては、画像加工の種類があるのでそういうのがあると助かる人には良い。
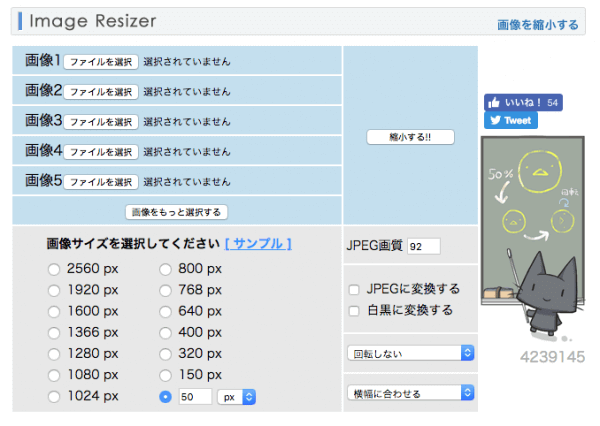
BANNERKOUBOU:画像をダウンロードする方法(3)image Resizer(イメージリサイザー) https://resizer.myct.jp/
https://resizer.myct.jp/『画像の比率を自動で計算してほしい』
◎
自動でやってくれる。幅の指定も自由。
そのかわり、縦と横それぞれの長さを指定できるような機能は無い。
『利用は無料』
◎
0円で利用可能。
『画像ファイルをブラウザにドロップするだけ』
◯
一見できなさそうだったが、「ファイルを選択」のところにドロップすると自動で入る。
『画像形式を選べるようにしてほしい』
△
画像はアップロードしたものがそのままの画像形式で出てくる。
JPG → JPG
PNG → PNG
ただし、リサイズ後の画像ファイルをJPGに指定して出すことは可能。
『できれば、精度の高いデータ圧縮もしてほしい(写真のクオリティを保ちつつデータサイズを下げる)』
◯
JPG画像なら画質指定ができるので圧縮ができる。それ以外はできない。
圧縮率は少しだけ低い。
「Bulk Resize Photos」といい勝負。データ圧縮能力はすこしだけ「Bulk Resize Photos」のほうが高い。
さらに「Bulk Resize Photos」はリサイズ画像のダウンロードが自動で実行されるが、「image Resizer」は手動でダウンロードボタンを押す必要があり、そこは時短の阻害要因。
英語が苦手だから日本語のサイトがいいという人なら「image Resizer(イメージリサイザー)」でもいいかもしれない?
(4)ツールタロウ https://tool-taro.com/image_resize/
https://tool-taro.com/image_resize/『画像の比率を自動で計算してほしい』
◎
自動。幅の指定も自由。
そのかわり、縦と横それぞれの長さを指定できるような機能は無い。
『利用は無料』
◎
0円で利用可能。
『画像ファイルをブラウザにドロップするだけ』
△
一見できなさそうだったが、「ファイルを選択」のところにドロップすると自動で入る。
しかし、リサイズした画像のダウンロードには、右クリックで画像を保存と名前が「ダウンロード」となってしまっているため名前をいちから入力しなおす手間が発生する。
この手間は地味だが回数重ねると時短の阻害になる。
『画像形式を選べるようにしてほしい』
◎
PNG・JPG・GIFの中から選べる。
『できれば、精度の高いデータ圧縮もしてほしい(写真のクオリティを保ちつつデータサイズを下げる)』
×データ圧縮・画質調整の機能はない。「
TinyPNG」などの圧縮サイトと併用が前提。
画像形式を選べるのは魅力的。しかし、リサイズ後の画像ファイルのダウンロードとリネーム作業が発生するので時短を考えるとそこが残念。
ファイルサイズ圧縮機能がないので圧縮サイトと併用が必要。
その他、候補
https://www.peko-step.com/tool/resize.html
https://ferret-plus.com/6055
